Pour ma première participation à Paris Web, j’ai été plus actif que je ne l’aurais cru lorsque ma boite m’a inscrit.
D’abord, j’ai proposé, pour rigoler, un Lightning Talk intitulé « Web Design et ébriété », que ces foudingues du staff ont retenu. Si ça vous intéresse, la vidéo sous-titrée est disponible (à 25 minutes du début à peu près, mais regardez aussi les autres, ça vaut vraiment le coup).
Ensuite, au débotté, j’ai proposé un sujet d’informelle. Le principe de ces conférences improvisées: vous en inscrivez le pitch sur un post-it, en indiquant le créneau souhaité, et le staff fait le choix entre les différentes propositions. Pour ma part j’ai proposé « A11y, c’est quoi le problème? », avec pour sous-titre « ou qu’est-ce qu’on peut faire pour que ça n’en soit plus un? ». Sujet retenu, à ma grande surprise, pensant qu’un énième débat sur l’accessibilité pouvait être vu comme redondant car déjà largement abordée pendant les confs formelles, et ce depuis plusieurs années.
Mon but, avec cette informelle, était de glaner des informations et avis sur les freins à l’implémentation de l’accessibilité dans les projets. En effet c’est un problème récurrent, et même central dans notre métier. Tous ceux qui sont convaincus de la nécessité de l’accessibilité se heurtent aux réticences, aux doutes, voire à l’ignorance de l’immense majorité des décideurs et professionnels. Il y a une véritable incompréhension de part et d’autre. Pour réduire ce schisme j’estime que les partisans de l’accessibilité ont une partie de la responsabilité. Et que nous devons non seulement avancer nos arguments avec talent et rigueur, mais aussi et avant tout comprendre ce qui bloque chez ceux qui n’ont pas encore embrassé nos convictions.
Bien sûr cette informelle, pour fonctionner pleinement, devait donner la parole surtout à ceux chez qui ça bloque. Encore fallait-il qu’ils viennent… Suivant le conseil avisé de Delphine Malassingne, j’ai ajouté au programme la mention suivante: « Sceptiques et réticents wanted! On a besoin de vos inputs« . Et pour être clair sur ma volonté de bienveillance, j’ai tenté d’allécher le chaland par la promesse suivante: « Des bisous à gagner ».

J’ai peut-être mal choisi mon créneau (avec 2 grosses confs sur la gestion de projet et le web design en face), ou alors ma barbe n’a pas été jugée suffisamment bisou-friendly, mais sur les 14 participants, 13 se sont déclarés comme déjà actifs en accessibilité! Ça partait mal… Néanmoins, les échanges ont été riches et intéressants, donc ne fuyez pas.

Pour le déroulement, j’avais imaginé faire s’exprimer l’auditoire sur les freins potentiels, puis sur leur importance relative dans la mise en place des bonnes pratiques d’accessibilité.
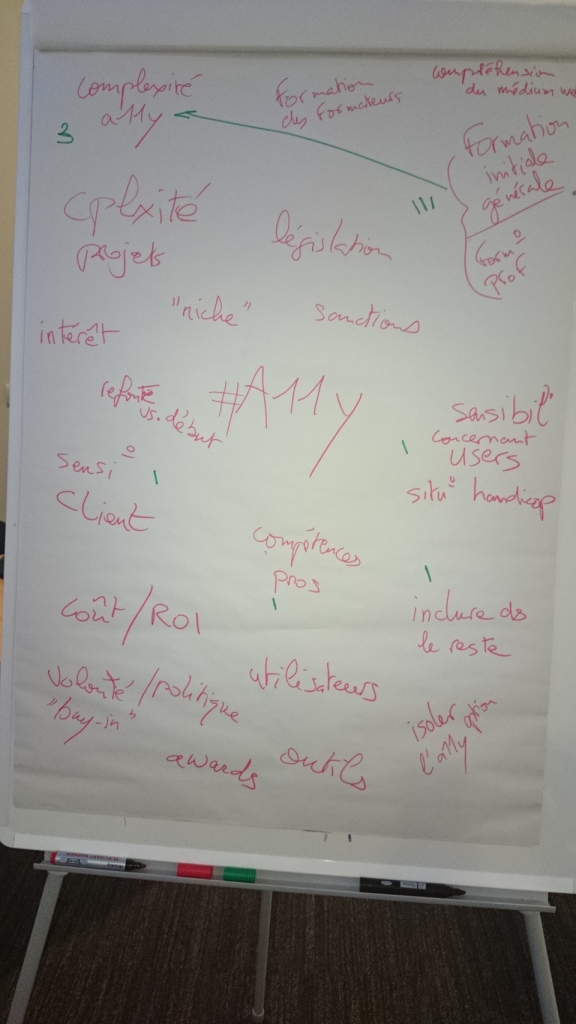
Première surprise: le groupe a trouvé bien plus de freins que je ne l’imaginais. En voici la liste, sans ordre particulier:
- la complexité de l’accessibilité
- la complexité des projets, tendant à rendre difficile l’intégration d’un sujet supplémentaire
- la formation initiale générale et la formation des professionnels
- la compréhension du médium Web
- la formation des formateurs
- la législation
- les sanctions (ou leur absence)
- le côté « niche »
- le manque d’intérêt pour la matière, en tant que sujet technique
- le fait d’être dans un contexte de refonte plutôt que partir du début
- la sensibilisation concernant les utilisateurs et les différentes situations de handicap
- la sensibilisation des clients
- les compétences professionnelles (en général)
- le coût, le retour sur investissement
- la volonté politique, le « management buy-in«
- les utilisateurs
- le fait de ne pas inclure l’accessibilité dans le reste, de la rendre de facto optionnable
- les outils
- le manque de distinctions de type « awards«

Seconde surprise, des éléments souvent mis en avant dans les argumentaires, comme la législation, le coût ou le retour sur investissement, n’ont pas été invoqués plus que cela. J’ai même dû suggérer les notions de réglementations et sanctions, mais pour l’auditoire cela semblait un non-sujet. De même, la disponibilité de ressources et documentations fiables n’a pas du tout été évoquée; mais peut-être est-ce un biais dû à l’échantillon des personnes présentes, car c’est un aspect qui revient régulièrement dans les discussions avec les non-spécialistes. Idem pour la disponibilité de compétences sur le marché, problème qui ne concernait pas forcément l’auditoire.
Parmi les éléments débattus, j’ai discerné plus ou moins 2 axes de travail.
Le plus discuté concernait l’acquisition, au sens large, de la compétence. Ceci comprend l’intégration de l’accessibilité aux cursus de formations initiales et professionnelles, mais aussi l’intérêt pour la matière, et la compréhension des besoins des utilisateurs, et plus largement de ce que sont les situations de handicap. Au-delà de l’accessibilité, plusieurs participants ont regretté un manque de professionnalisme et de compétence, au sens large, chez certains travailleurs du Web. Il a aussi été question de la compréhension de ce qu’est le Web en tant que médium. Comme l’a très justement rappelé Gaël Poupard, il y a un contrat implicite entre le designer et l’utilisateur, des conventions tacites. Par exemple ce qui ressemble à un bouton doit être cliquable, et un élément qui ressemble à un bouton voué à être cliqué, doit être codé comme tel. Malheureusement ce n’est pas toujours bien assimilé par les professionnels du Web, et cela impacte l’accessibilité.
Le second axe englobe la façon dont nous avons tendance à présenter l’accessibilité. Quelque soit la motivation des techniciens, on ne peut agir qu’à la marge des projets s’il n’y a pas adhésion et volonté politique de la part des décideurs, comme l’a rappelé Aurélien Lévy. Les anglo-saxons appellent cela le « management buy-in« . Le fait qu’il n’y ait pas d’équivalent clair dans notre langue est peut-être l’indice d’un problème culturel plus profond… Il a aussi été suggéré que le côté « niche » de l’accessibilité pouvait la desservir: plus difficile de motiver un décideur sur un sujet perçu comme limité (et limitant?), que sur d’autres, comme le référencement, pour lesquels les arguments sont plus évidents. Jean-Philippe Simonnet a estimé que c’était peut-être une erreur d’envisager l’accessibilité comme un sujet à part. Le fait de l’isoler, dans les devis comme dans les processus, tendrait selon lui à faciliter la possibilité de ne pas la prendre en compte. Idéalement, on ne devrait pas avoir à en parler, et juste le faire, en « noyant » le coût dans le coût global du projet. Tout comme il est implicite qu’un site doit avoir des temps de réaction supportables, il est (ou devrait être) implicite qu’il doit avoir un niveau d’accessibilité minimal.
Lors de la session j’ai surtout eu un rôle d’animateur – pas pu m’empêcher de mettre mon grain de sel à l’occasion, mais bon, globalement j’ai été sage. Ce qui suit est donc une réflexion post-session, que m’autorise aussi le recul du temps.
Je suis philosophiquement d’accord avec la proposition de Jean-Philippe (comme souvent d’ailleurs – des témoins peuvent confirmer que je me suis agenouillé et incliné devant lui après sa brillantissime conférence). Mais étant souvent en position de « vendre » l’accessibilité, j’ai observé que ce principe se heurte à une certaine réalité. Quelque soit le talent de l’équipe, il est difficile de se passer totalement d’un consultant spécialisé, ne serait-ce que pour contrôler que les vraies difficultés (comme les interfaces riches) sont correctement traitées. De plus il faut s’assurer que le client fait sa part du boulot, notamment sur la phase d’exploitation, où un site bien accessible sorti d’usine peut vite devenir une insupportable bouse après quelques semaines de contribution mal encadrée. Il faudra aussi parfois fournir des contenus additionnels (sous-titres, audiodescriptions, versions accessibles de documents), et ça ne peut pas se faire dans le dos du client, qui va devoir les payer.
Donc, au niveau d’un devis, il est difficile de masquer totalement les coûts induits par l’accessibilité. Et si on le fait, on s’expose au risque de paraître plus cher sans que la valeur ajoutée correspondante soit clairement identifiable. Par ailleurs on n’hésite jamais à vanter le recours à un spécialiste SEO ou performances, justifiant ses émoluments par un surplus de valeur pour le projet. Cacher l’expert accessibilité revient à avouer qu’on en a un peu honte, ou qu’on n’est pas sûr qu’il soit justifié.
Pour moi ça doit donc se passer en deux temps. Dans l’état actuel des choses, on n’a pas vraiment le choix, il faut faire apparaître cette valeur ajoutée et même la souligner auprès du client, en sachant expliquer son intérêt pour le projet. Plus tard, quand ce sera rentré dans les mœurs (si ça rentre dans les mœurs, ce qui n’est pas gagné), on pourra considérer l’accessibilité comme business as usual.
En attendant, ceux qui se démènent pour rentrer l’accessibilité au chausse-pieds dans les projets, ont besoin de soutien de la part de ceux qui vont bénéficier de ces efforts: les utilisateurs. Récemment je racontais sur ce blog comment un simple tweet de Monique Brunel avait boosté mes collègues. Des participants ont suggéré l’idée que des marques de reconnaissance comme des « awards » pouvaient motiver les décideurs à investir dans l’accessibilité. Peut-être. Mais je ne crois pas que l’impact sera aussi fort que le soutien ou la pression des utilisateurs, les vrais. Être reconnu par ses pairs, c’est cool. Mais être encouragé par ceux pour qui la qualité de votre travail compte vraiment, c’est irremplaçable.
Alors je profite de ce billet pour lancer deux challenges.
Utilisateurs! Lorsque vous rencontrez quelque chose (un site, une fonctionnalité, une appli) qui a fait un pas vers vous via une fonction d’accessibilité, faites-le savoir. Un tweet, un post, un mail, tout est bon à prendre. Faites-le de temps en temps, spontanément, sans trop vous prendre la tête, mais faites-le. Faites-le aussi pour ce qui ne vous plait pas, ça fait du bien parfois, et puis il y en a qui le méritent. Mais rappelez-vous toujours que derrière la technologie il y a des gens qui ont bossé et qui n’ont pas forcément démérité.
Propriétaires et gestionnaires de sites! Prenez ce risque si vous l’osez: celui de vous mettre réellement à l’écoute de vos utilisateurs, de leur donner les moyens d’exprimer leur ressenti, par le moyen qui leur convient le mieux. Lisez vraiment les messages envoyés via la page contact. Répondez-y, et tenez-en compte. Écoutez les rumeurs sur les réseaux sociaux. Répondez aux questions, remarques, et même aux vacheries. Soyez compréhensifs, bienveillants, sympas, et constructif. Utilisez ces informations pour mieux faire votre boulot, et si c’est positif, montez-la en épingle auprès de vos équipes, car en termes de motivation un retour positif en vaut 10 négatifs. Au pire, vous montrerez à vos utilisateurs qu’ils comptent pour vous. Au mieux, vous lancerez une dynamique vertueuse pour vos projets.
Alors hop hop hop, on s’y met!
Je suis assez de l’avis de Jean-Philippe : pour moi, pour que ça réussisse, il faut que ça soit noyé dans le développement, l’intégration. L’expert ne doit être mobilisé que pour la vision d’ensemble et pour de vraies questions d’expert.
Et effectivement, y a beaucoup de manques (formations, exemples, etc.), mais je serai positif : il n’appartient qu’à nous (dévs, experts, etc.) de créer des bibliothèques, des briques, etc.
Et globalement de le « faire savoir ».
Pourquoi ne pas faire des coding sessions d’accessibilité ?
Je te donne un exemple : sur un projet dont je ne peux donner le nom, j’ai eu le temps de pouvoir développer un système d’onglets accessible : il est tout simple, dépourvu de présentation, mais il y a la mécanique qui est toute comprise dedans (Design pattern ARIA). Cela m’a pris du temps, mais :
– cela m’a fait progresser en jQuery (toujours défier un dév., seuls les imbéciles refusent de s’améliorer, et ce sont des grands joueurs) ;
– cela m’a fait progresser en accessibilité ;
– et surtout c’est réutilisable à fond, et du coup, j’ai posé une brique au taf’ sur ce point, et elle va re-servir.
On est bien d’accord : je vais pas sauver le monde ainsi, mais ça progresse, et c’est toujours bon à prendre.
Je pense que ça dépend complètement de ton rôle sur le projet.
Si tu es un dev, tu peux glisser de la meilleure came sans que ça te coûte rien (cas typique: <h1> au lieu de <div class= »titre1″>). Le client n’a pas besoin de savoir, ça ne l’intéresse pas forcément, en revanche tu as fait ta part du job et les utilisateurs concernés s’en rendront compte.
Mais si tu dois induire des décisions qui représentent un coût (en tant que designer, chef de projet ou analyste), tu ne peux pas toujours les passer sous silence.
Donc oui, bien sûr, tout progrès est bon à prendre, et tout le monde aime un repas gratuit. Mais la vraie gratuité n’existe pas, et à un moment ou un autre il faut le signifier à ceux qui sont sensés payer.
J’indique systématiquement mon adresse électronique comme contact en cas de problème (ou de satisfaction), sur la page « Accessibilité » des sites accessibles de l’entreprise. Et reçois des courriels… de personnes qui n’ont pas pu ou su les utiliser, et qui confondent « accessibilité » avec « bon fonctionnement » ! Apparemment, je suis plus facile à trouver que le webmestre du site. Un bon point en terme de visibilité, donc. Mais jamais de félicitations ;-(
Bonjour,
J’ai découvert votre site récemment au détour de recherches dans le domaine de l’accessibilité, et je tenais à vous faire part de projets en cours. Étant développeur web, et sur l’idée d’un ami, j’ai dans un premier temps, et en partenariat avec cet ami, réalisé un site internet dont le but est de permettre aux commerçants et pme de posséder un site web accessible à moindre frais, et en les regroupant sur un annuaire lui même accessible et dont l’accès est facilité par un QR code.
Cela part du constat que les technologies web existent, mais ne sont quasiment jamais utilisées par les développeurs ou sociétés de communication à cause du surcoût de production, ce qui est scandaleux. (C’est comme pour les maladies rares, ça n’est « pas rentable » de s’y pencher…). Enfin bref, nous avons donc décidé de donner un coup de pied dans la fourmilière du « business du handicap », et je constate avec dégout que le dicton « qui peut le plus peut le moins » est d’une cruelle vérité. Les grosses associations censées œuvrer pour le bien des handicapés n’ont pour la plupart pas relayé mot de notre idée, et pour cause, cela dérange leurs sponsors…
Je pense cependant que l’idée mériterait d’être exploitée, bien que non finalisée totalement pour le moment par faute de moyens, et je vous laisse en juger en y jetant un œil (si je peux me permettre). Voici le lien :https://www.qr-code-access.fr/
J’ajoute que parallèlement, et dans l’idée d’un des commentaires précédant, je suis en train de développer un blog spécialement destiné aux malvoyants, dans le style de wordpress, mais en beaucoup plus simple et intuitif, et dont le code est nativement optimisé pour cela (utilisation des balises wai-aria, utilisation propre du code sémantique html5, title, h1, h2, h3, header, footer, etc, le tout épaulé dynamiquement par du javascript). Il est destiné aussi bien aux lecteurs malvoyants, qu’aux malvoyants désireux de posséder leur propre blog, et qui sont rebutés par le coté « usine à gaz » des cms existants ainsi que par le manque d’accessibilité de ces derniers.
Si cela vous intéresse, je vous ferait par de l’évolution du « bébé » et vous présenterait une démo quand cela sera possible. Si vous avez des suggestions, n’hésitez pas 🙂
Cordialement.
Bonjour,
témoignage très intéressant que le vôtre, concernant le rapport compliqué des professionnels avec les associations. Il semble qu’il y ait une méfiance générale envers ceux qui proposent de régler des problèmes concrets via une solution « business ». Pourtant ce n’est pas sale… Il faut bien un moyen de financement, et si ce n’est ni les usagers, ni les contribuables qui payent, mais les commerçants ou autres professionnels, qui en retour élargissent leur clientèle, je ne vois pas trop en quoi c’est un problème. Mais bon…
Sur l’appli QR Code, je trouve très bonne l’idée de coupler numérique et monde physique, via un moyen simple pour l’utilisateur. Mais je me pose une question (et du coup émets une suggestion): la « trouvabilité » du QR code ne pose-t-elle pas problème? Je veux dire: si on est déficient visuel, il peut être difficile de repérer un QR Code dans un environnement potentiellement complexe comme peut l’être un commerce, et même un menu. Cela crée un maillon de dépendance, celui d’un aidant voyant qui indiquerait où flasher. N’était-il pas possible d’aller plus loin, en proposant spontanément les informations pertinentes en fonction de la géolocalisation? Un peu comme ce qui est fait par Foursquare/Swarm (qui peut d’ailleurs être une plateforme sur laquelle s’appuyer)? Simple suggestion… Dont on peut reparler si vous voulez.
Pour le blog: franchement, si vous faites cela, vous aurez un produit qui aura du succès bien au-delà des cercles de déficients visuels. Je suis persuadé que bon nombre d’utilisateurs seraient intéressés par un système de blog simple et clair à utiliser et à lire… Un peu à la manière de ce que fait EasyChirp, client Twitter fait pour être accessible aux DV, et qui a des tas d’autres utilisations possibles: machines ou connexions lentes, navigateurs textes ou anciens (je l’ai même utilisé sous Opera Mini avec un vieux Nokia à touches, pour dire…).
Bonjour,
je suis Christophe, qui a mis en place ce système avec Jean Paul. J’ai un petit bureau d’études accessibilité et m’occupe de tout l’aspect de l’accessibilité physique. La question que vous retournez est la plus fréquentes et je pense que nous devons améliorer notre communication sur ce point précis car elle ne semble pas évidente pour tout le monde.
En fait, l’intégration d’une map dans notre annuaire permettrait de localiser tous les lieux où notre système est proposé, ainsi par connaissance, les déficients visuels peuvent déjà de là, choisir un lieu qui pourra leur fournir des informations accessibles.
Sur place, nous proposons un stickers sur la vitrine, s’il s’agit d’un commerce afin que chacun, valide ou pas, puissent flasher le QR Code. Dans le cas précis d’un restaurant par exemple, nous proposons au restaurateur d’intégrer le QR Code à l’intérieur de son menu et ainsi, en remettant la carte, il suffit au serveur d’indiquer où se trouve le code à flasher: « en bas à droite », il peut aussi aider la personne à flasher si nécessaire. De là, le déficient visuel est autonome.
Pour le cas d’un programme de festival, par exemple, l’organisateur peut ajouter sur son site web ou sur son support papier le QR code apposé à côté du logo Handicap visuel en précisant « Accédez à notre programme en version adaptée à la déficience visuelle ».
Il en va de même pour l’intégrer dans des supports publicitaires.
Merci pour la pertinence de vos remarques, il serait aussi très souhaitable de se rapprocher de site ou d’appli qui propose de la localisation. J’ai tenté un rapprochement auprès de jaccede.com, afin d’utiliser leur propre carte pour notre système, c’est à dire que cela permettrait aux utilisateurs de notre système de voir les lieux jaccede depuis notre carte, mais c’est le silence radio de leur part: pas même une réponse. En ayant interpellé le Président de l’association, D.Birambeau dans post sur Facebook, il a posé la même question de la localisation sur place du QR Code.
Par rapport à la philosophie du concept, il a été pensé pour offrir un maximum d’autonomie aux déficients visuels et non pour les isoler un fois arrivés dans un lieu, nous essayons de proposer un minimum d’interaction avec le personnel des lieux où QR Code Access sera installé, non pas pour couper la dimension humaine des échanges mais bien en vue d’offrir le même niveau qu’aux clients valides. Toujours dans le cas d’un restaurant, il est pesant pour les déficients visuels de se faire lire la carte par un tiers, c’est une revendication que j’ai lu assez régulièrement sur Internet, c’est de là qu’à germer l’idée.
Cordialement.